Pada pembahasan
yang pertama tutorial kali ini Anda akan membiasakan diri dengan antarmuka XD
sebelum mengambil pendekatan yang sangat langsung untuk prototipe rendah kesetiaan.
Semua tangkapan layar dalam buku ini diambil dari versi MacOS dari Adobe XD.
Namun, penelusuran (dan pintasan) juga berlaku untuk Windows. Jika Anda beralih dari Sketch, Anda akan melihat banyak kesamaan dalam Adobe XD (baik secara visual maupun fitur). Meskipun jika Anda beralih dari Photoshop, Adobe XD masih akan terasa seperti aplikasi Adobe dalam beberapa hal, bahkan jika itu tidak terlihat seperti itu, atau beberapa fitur tampaknya agak asing bagi Anda. Inilah perbandingan cepat XD (di atas) dan Sketsa (di bawah).
Sebelum MemulaiAnda dapat mengunduh Adobe XD melalui Creative Cloud seperti aplikasi Adobe lainnya. Jadi, jika Anda sudah memiliki langganan Creative Cloud, Anda siap. Jika tidak, Anda dapat memulai uji coba Creative Cloud Anda di sini.
Adobe
XD Masih Dalam Pengembangan Aktif
Perlu
dicatat bahwa Adobe secara aktif mengembangkan XD. Ini sudah merupakan alat
yang sangat serbaguna dan kuat, tetapi fitur baru terus ditambahkan dalam
pembaruan bulanan. Penting juga untuk dicatat bahwa, pada saat penulisan ini,
versi aplikasi Windows belum memiliki semua fitur versi macOS, tetapi tim Adobe
bekerja keras untuk mendapatkan kedua versi pada par. Tempat terbaik untuk
tetap mengikuti perkembangan XD terbaru adalah blog Adobe resmi.
Ruang
kerja Anda terdiri dari kanvas yang tidak terbatas dan artboards di dalamnya.
Artboards biasanya mewakili satu halaman web atau satu layar aplikasi dalam
desain Anda, di mana ukurannya tergantung pada dimensi jendela browser atau
layar perangkat yang Anda rancang. Ruang kerja Anda dapat memuat artboards sebanyak
yang diperlukan, meskipun semuanya berukuran berbeda.
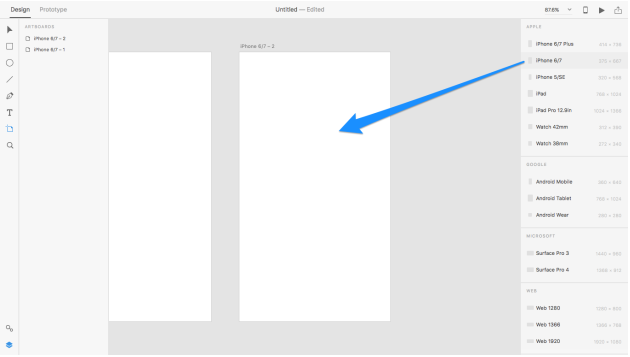
Saat
Anda membuka aplikasi, Anda akan melihat layar selamat datang yang meminta Anda
menentukan jenis artboard yang ingin Anda mulai. Merupakan hal yang biasa untuk
menunjukkan seperti apa desain Anda pada layar desktop dan perangkat yang
berbeda, secara efektif menciptakan desain adaptif (yaitu, desain yang
beradaptasi dengan perangkat / layar yang pernah dilihatnya). Ini juga diterima
secara luas bahwa Anda harus mulai dengan layar yang paling kecil terlebih
dahulu (jika Anda mendesain untuk web, ini dikenal sebagai pendekatan
mobile-first untuk mendesain)
Mengapa?
Karena mendesain pada layar yang lebih kecil memaksa Anda untuk mendesain
dengan kesederhanaan. Jauh lebih sulit untuk memperkecil desain untuk layar
yang lebih kecil daripada meningkatkan desain untuk layar yang lebih besar.
Jika Anda membuat desain web yang responsif, Anda akan mulai dengan artboard
seluler dan bekerja hingga tablet dan kemudian layar desktop. Jika Anda
merancang aplikasi iOS, Anda akan mulai dengan iPhone terkecil dan bekerja
hingga iPad, lalu iPad Pro.
Selama
buku ini kami akan merancang dan membuat prototipe aplikasi iOS, jadi pilih
iPhone 6/7 untuk memulai.
UI Siap
Pakai
Seperti
Sketch, Adobe XD memiliki tiga kit UI pre-made - Apple iOS, Google Material dan
Microsoft Windows. Anda dapat mengekstrak elemen desain OS asli dari ini untuk
digunakan dalam maket Anda, meskipun kami akan fokus pada merancang UI khusus.
Seperti
yang saya sebutkan, kanvas tidak terbatas. Semua artboards akan terlihat di
atas kanvas sekaligus, sehingga mudah untuk membolak-balik antara layar yang
berbeda. Setiap benda yang tidak ada di dalam artboard secara otomatis
dimasukkan ke dalam apa yang disebut pasteboard
- artboard terpisah untuk objek yang tersebar.
Ketika
Anda perlu membuat artboards baru, ketuk A dan pilih perangkat dari inspektur
di sisi kanan. Jika Anda membutuhkan artboard ukuran khusus (mungkin Anda ingin
memiliki ikon aplikasi di dokumen yang sama), ketuk A dan keluarkan artboard
menggunakan mouse, daripada memilih satu dari inspektur.
Dalam
beberapa kasus, konten Anda akan melebihi dimensi layar. Jika Anda memilih
artboard dan menarik pegangan Anda akan dapat mengubah ukurannya, tetapi Anda
juga akan melihat garis biru putus-putus, yang menunjukkan batas-batas viewport
(konten di atas-lipat). Apa pun di bawah flip diakses dengan menggulir, yang
dapat Anda lakukan saat menguji prototipe di perangkat nyata. Kami akan
mengeksplorasi itu nanti di buku!
Anda
dapat mengubah ketinggian viewport kapan saja menggunakan inspektur, dan Anda
juga dapat mematikan viewport sepenuhnya jika Anda tidak ingin layar dapat
digulir dalam mode pratinjau langsung.
Selama
buku ini, kami akan membuat banyak artboards, yang akhirnya diakhiri dengan
hasil akhir sebagai berikut:
Adobe XD
memiliki ruang kerja sekunder yang sama pentingnya yang disebut ruang kerja
Prototipe, dan ini adalah tempat kami:
1.
Tautkan layar bersama dengan transisi
2.
Buat demonstrasi video dari desain kami
3.
Prototipe (uji) desain di browser atau perangkat
4.
Bagikan prototipe dengan rekan tim untuk meminta pendapat
dan saran
Prototipe
adalah tempat Adobe XD mengalahkan Photoshop dan Sketch, dan kami akan
menggunakan ruang kerja ini hampir sesering ruang kerja Desain.
Prototyping
bukan tentang menggabungkan beberapa transisi mewah untuk mengesankan klien dan
rekan tim kami; membuat prototipe dan mengujinya dalam perangkat nyata
merupakan bagian integral dari pembuatan UX yang luar biasa. Ini membantu kami
mengidentifikasi kekurangan yang biasanya tidak kami temukan hanya dengan
melihat desainnya.
Seperti
di Photoshop, toolbar muncul di sisi kiri, jadi mari kita jalankan melalui
alat, bersama dengan shortcut keyboard caranya (sama antara di MacOS maupun Windows):
§ Pindahkan (M)
§ Persegi Panjang (T)
§ Elips (E)
§ Line (L)
§ Pena (p)
§ Teks (t)
§ Artboard (A)
§ Zoom-In (Z)
Gunakan Shortcut
Saya
menemukan bahwa cara pintas keyboard zoom-in dan zoom-out lebih mudah daripada
menggunakan alat zoom atau toolbar aplikasi, yaitu Cmd + dan Cmd - pada macOS
dan Ctrl + dan Ctrl - pada Windows.
Daftar Layer
Di Adobe
XD, daftar lapisan muncul di sisi kiri ketika Anda menggunakan pintasan
keyboard Cmd + Y (Ctrl + Y di Windows), atau ketika Anda
mengklik ikon daftar lapisan di sudut kiri bawah jendela aplikasi . Photoshop,
secara default, selalu menampilkan daftar layer di sisi kanan, tetapi Adobe
mengambil sedikit inspirasi dari Sketch yang satu ini.
Lapisan adalah komponen terkecil yang membentuk desain Anda. Lapisan dapat berupa lapisan bentuk, lapisan teks, lapisan bitmap, dll.
Di
sinilah Anda akan melihat hierarki pohon artboards, grup, dan lapisan Anda.
Tetapi apa yang membuat antarmuka ini begitu istimewa, dibandingkan dengan
aplikasi desain lainnya, adalah bahwa daftar lapisan hanya menampilkan konten
dari artboard yang saat ini dipilih, yang mengurangi gangguan. Anda hanya
melihat apa yang perlu Anda lihat.
Ketika
Anda perlu menata layer, inspektur adalah teman Anda. Di sinilah Anda
mendefinisikan latar belakang, flls, batas, jari-jari perbatasan, bayangan,
lebar, ketinggian, derajat rotasi, dan sebagainya. Anda juga dapat mengaktifkan
Ulangi Kotak dari sini, serta menentukan operasi penyelarasan dan boolean.
Seperti yang mungkin Anda lihat sebelumnya, ada pengaturan yang unik untuk
artboards dan hanya muncul ketika artboard dipilih (dan sama untuk teks).
Jangan
khawatir, kita akan belajar cara menggunakan semua fitur ini di bab berikut.
Selain
dari dropdown zoom, toolbar ini sebagian besar berkaitan dengan alat
prototyping. Di sini Anda dapat beralih antara ruang kerja Desain dan
Prototipe, sambungkan ke perangkat seluler (untuk menguji arus dan interaksi
pengguna), pratinjau prototipe dalam Adobe XD sendiri, atau bagikan prototipe
untuk menerima umpan balik dan komentar.
Dalam enam bab yang akan datang, kita akan belajar semua tentang membuat prototipe dengan Adobe XD, sambil merancang aplikasi sampel. Tetapi jika Anda tidak suka belajar langsung, Anda masih bisa mengikuti kami dalam perjalanan menggunakan screenshot di buku ini. Ini sepenuhnya terserah Anda!

























0 komentar:
Posting Komentar